How to Add Cusotm Social Media Icons Squarespace
How to Add Social Media Icons to Squarespace
Have you ever wondered how to add social links to Squarespace? Maybe you've seen them on someone else'southward site, just tin can't figure out how to add them on yours. Well, if yous follow these steps, I'm confident you tin can add together social media icons to Squarespace in no time.
In this blog, you'll learn how to add together social media icons on Squarespace and get an answer to the FAQ, "How do I add an Instagram icon to my Squarespace header?" (Or any other social media icon for that matter).
First, permit's talk about calculation social media icons to Squarespace.
Your Guide to Calculation Social Media Icons to Squarespace
Before explaining how to display social media links on every Squarespace page, I'm going to explicate how to add together social media icons in Squarespace.
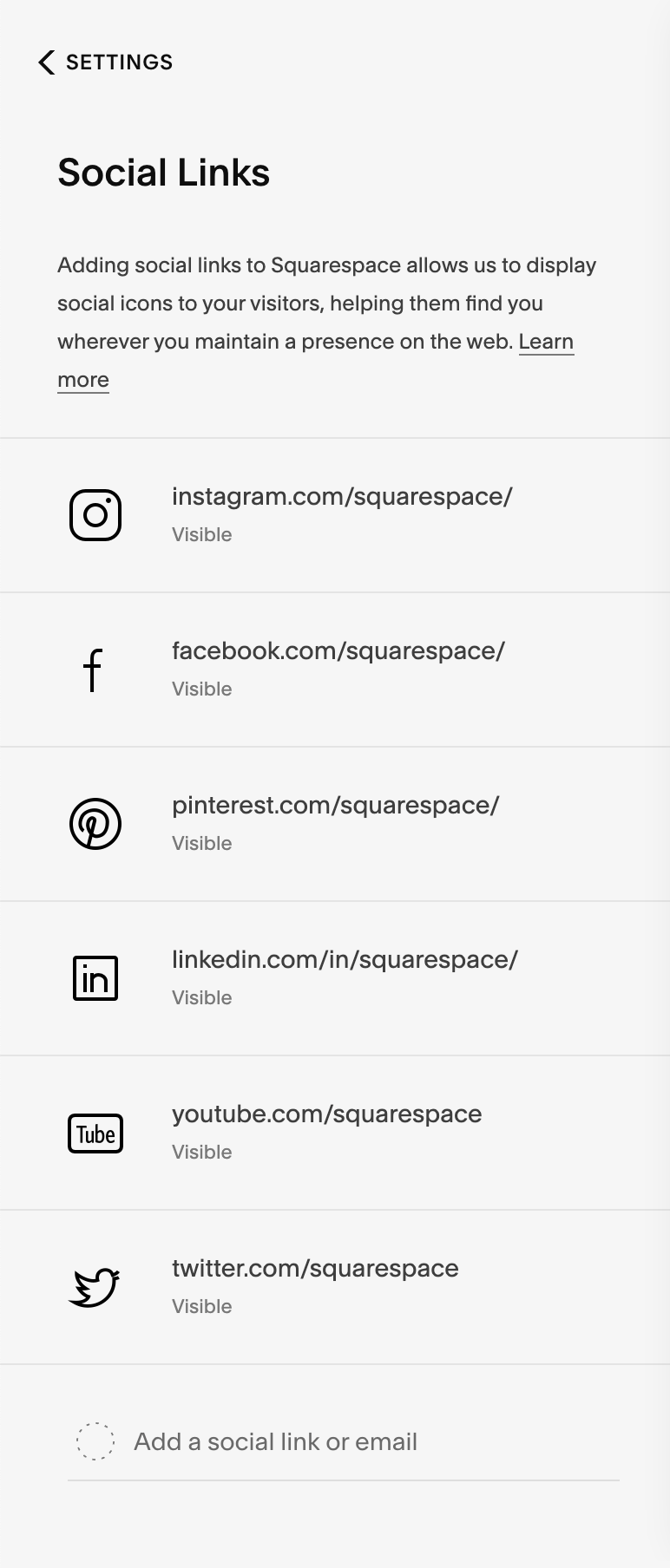
Here's an instance of some supported social icons in Squarespace:

How to add social media links on Squarespace
To brainstorm adding social media icons to Squarespace, log in to your Squarespace website.
-
From the Home menu, click "Settings."
-
Next, click "Social Links" (the 5th option from the top).
-
Copy and paste your social contour's URL (or email address) into the empty field, "Add a social link or email."
-
Press "Enter" or "Return" on your keyboard.
-
Repeat steps iii and four for every icon y'all want to add together.
-
To change the order of your icons, hover over a link until you run across a faint 8 dot icon display on the left side. Click, drag, and driblet each icon in the lodge you desire.

If Squarespace recognizes the platform based on the URL y'all pasted, a branded icon will display. If the URL provided is from a platform that's unsupported by Squarespace social icons, it'll exist represented by a link icon instead.
If yous input an email accost, it volition display as a post icon.
Available Squarespace social icons
The post-obit logos will automatically display as social icons in Squarespace when you add a URL from any of the platforms below in "Social Links:"
-
Apple Podcasts
-
Bandsintown
-
Behance
-
CodePen
-
Dribbble
-
Facebook
-
Flickr
-
Foursquare
-
GitHub
-
Goodreads
-
Google Play
-
Houzz
-
IMDb (Just links that cease in .com brandish the IMDb icon.)
-
Instagram
-
LinkedIn
-
Medium
-
Meetup
-
Pinterest
-
Reddit
-
SmugMug
-
Snapchat
-
SoundCloud
-
Spotify
-
Stitcher
-
The Dots
-
Tidal
-
TripAdvisor
-
Tumblr
-
Twitch
-
Twitter
-
Vevo
-
Vimeo
-
VSCO
-
Yelp
-
YouTube
Gear up social icon visibility in Squarespace
Once you've successfully added a social link or email, the social icon will automatically be set to "Show Social Icon." If you'd like to remove the social icon from beingness displayed across your site, merely uncheck the box.
Here's an example of how to link Instagram to Squarespace:

How to Display Social Media Links on Every Squarespace Page
Now that nosotros've finished adding social media icons to Squarespace, it'southward time to brandish them across your website.
-
Hover over your site footer (the last section at the very bottom of your website) and click the button, "Edit footer." We desire to put your Squarespace social media icons in the footer of your website considering that department displays at the bottom of every spider web page.
ii. Then, hover over the surface area where yous'd like your social links to announced until you see the blue + sign—click information technology to add together a new block.

three. In the pop-up box, type in "Social," then click "Social Links" to insert a social media block to your website.

4. You lot will so see the list of social icons y'all inputted earlier. To add together another link to the list, simply click, "Add social link."

Click the right-aligned arrow to edit any of the existing links. Yous'll likewise have the choice to toggle off, "Brandish Social Icon" if you lot don't want it to appear in your new social block.

five. To alter the design of your social icons, click the "Design" tab of the pop-upwards block. In this window, you lot can change the shape, alignment, and size of your social icons.

How to Add together Social Icons to Your Squarespace Header
Your header should display the most important calls to activity (CTA) that yous desire users to take, such as a "Contact" button and page links.
If your goal is to get more followers on a particular social platform, which may help you land leads, then include information technology in your header. But be selective. Don't linkevery social media platform y'all're on because it will distract from the primary CTAs.
In this case, I'll answer the question, "How do I add an Instagram icon to my Squarespace header?"
-
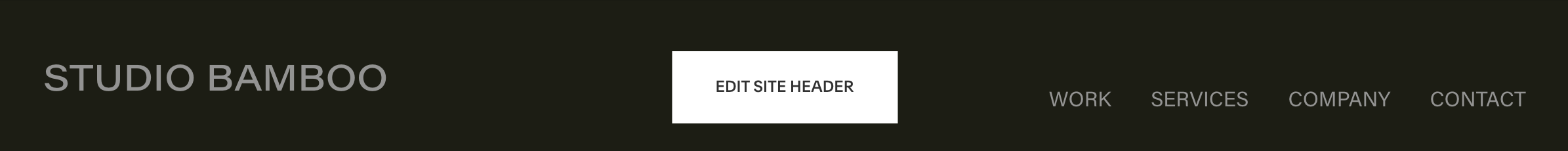
Hover over your website header and click the push button, "Edit Site Header."

ii. In the Global Styles popular-upwardly box, click, "Elements."

3. Toggle on the setting, "Social Links" to display all social icons at the top of your website.

4. Click, "Edit Social Links" if you want to hide any social links in your website header. Ideally, you merely desire your most of import social icon (e.g., Instagram) displayed in your website'south navigation as to not distract from other calls to action.
In this case, I hid all social links except the Instagram social icon.

Note: Hiding icons in your site headerwill modify the visibility of your icons located in social blocks throughout your website (e.g., the footer) and vice versa.
Now, you can run into that the Squarespace Instagram social icon is visible in the upper right corner of the website.

And there you have information technology! Step-by-step instructions explaining:
-
How to add social media icons in Squarespace
-
How to brandish social media links on every Squarespace page
-
How to add social icons to your master navigation in Squarespace
Having problem adding social icons to your Squarespace website? Reach out to Selah Creative Co.! I'm a Squarespace web designer that supports the passions and purposes of entrepreneurs everywhere.

0 Response to "How to Add Cusotm Social Media Icons Squarespace"
Post a Comment